
Welcome to our guide to animating text in Canva! Animations are perfect for adding extra flair and fun to your designs, and while they may seem intimidating at first, they don’t have to be complicated at all. We’ll cover all aspects of adding animation effects to your text in Canva – including how to preview your animation and how long the effect should last. We’ll also discuss when animations may be most appropriate and what type of animations best suit certain design projects. With this guide, you’ll have all the information you need to add some impressive effects to your next design project!
What is Canva?
Canva is a web-based graphic design tool offering users a simple yet powerful platform to quickly and easily produce beautiful designs without the need for sophisticated knowledge of design software. With its drag-and-drop editor, it’s easy to customize templates, graphics and images. Canva also features an array of tools to animate text and graphics, allowing users to create motion graphics or add animation effects to their designs. Whether you’re creating an event poster for a social cause or simply animating texts for fun, Canva offers easy-to-use text animation options in just a few clicks – giving you complete control over your design projects from start to finish!
What is Text Animation?
Text animation involves adding visually engaging effects to your text, such as squeezing, rolling, flipping and spinning. It was originally used in television and film to give an extra level of impact to scenes or titles, but its use in digital media has become very popular in recent years. With the right application, such as Canva, animating text is relatively easy and very effective. By using the straightforward animation tools available in Canva, you can turn your plain-looking words into eye-catching visuals with just a few clicks.

How to animate text in canva
Animating text in Canva is a great way to create a unique and eye-catching design. Canva offers a wide range of tools and features that can help you create an animated text design quickly and easily. In this article, we’ll cover the steps you need to take to create an animated text design in Canva, as well as answer some common questions about animating text.
Create a New Canva Design
If you’re creating animated text in Canva, the first thing you need to do is open up a new Canva Design. There are several types of Canva Projects to choose from, including posters, presentations, emails and videos. Depending on which style of animation you’d like to create, select the size project that’s most appropriate for it.
Once your project has opened up, begin by entering some text into your design. You can type this manually or copy/paste existing text from elsewhere. If you prefer to simply enter text for a one-step animation, click on the Text tab in the top right hand corner and select a font style and color that matches your design theme. After that’s done click and drag the desired text onto your canvas.
By default each individual letter will animate one after another — typically displaying one by one in yellow with a light blue background effect — but if you want to customize further options like timing or appearance then begin by selecting all of your letters at once using ctrl+a (for Windows) or cmd+a (for Mac). You can then alter specific settings using the Text Animation & Appearance panel on the right side of Canva.
Access the Text Tool
In order to animate text, users must first access the text tool. To do this, navigate to “Elements” at the bottom left of the screen and choose “Text” from the list of options. Users should then click on “Type Something Here” on the canvas to begin creating their own custom animated text.
Once users have accessed this feature, they will be presented with a variety of customization options that can help bring their designs to life. Adjustments such as size, font style, alignment and color can be made as normal; however, there are also additional animation features available for users who want to make their design even more dynamic.
To apply an animation to any given text element in Canva, users should select an animation style from the drop-down menu at the top right corner of the editing window below “Position & Rotation” and above “Layout & Transitions.” Once an animation has been selected, additional timing settings can also be adjusted to further customize how quickly or slowly each animated text effect will take place over time. Additionally, users may add a transition between each animated effect by selecting one out of five different transition styles: None; Fade; Flip Right/Left/Up Down. Users are encouraged to experiment with these features for themselves in order to find just the right combination for their text animation!

Select the Animation Option
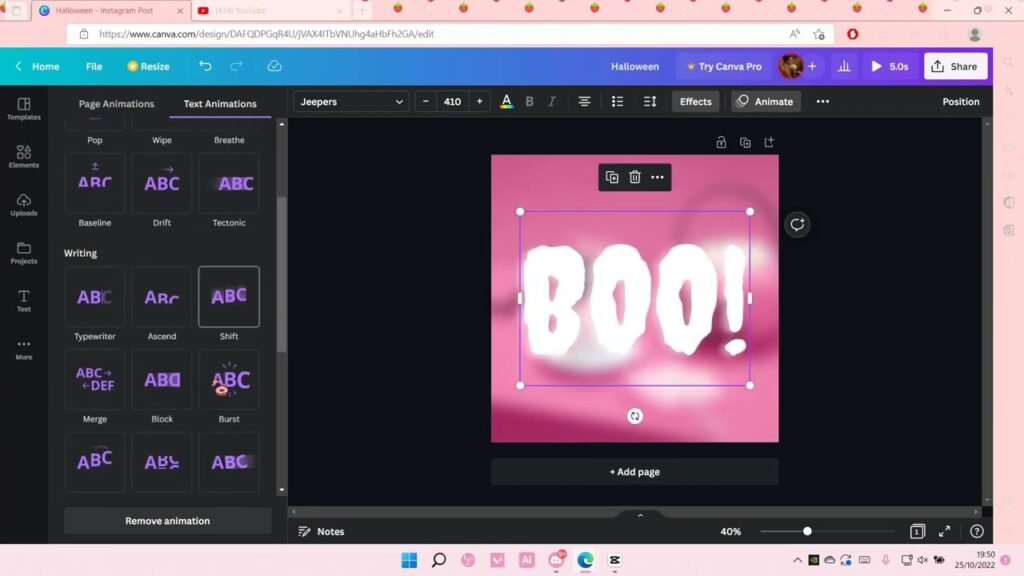
Animating text in Canva is a great way to add an extra spark of creativity to your design. To animate text in Canva, start by opening the Text Tool in the Editing menu. Select the animation option from the Text Settings panel, and then choose from “Wave”, “Bounce”, or “Kaleidoscope” animations. Customize your animation with different movement speed, size, color and timing preferences. After making your desired changes for the animated effect you want for this text, click on the DONE button to save it. You can now download or share your animated text directly from Canva.
Choose an Animation Style
Animated text is a great way to give your designs more life and movement. Canva offers a wide range of preset animation types that you can choose from, making it easy to create stunning visuals with minimal effort.
When selecting an animation for your text, there are two main options you can choose from — subtle or dramatic. If you want your animation to be understated and almost invisible, consider using subtle animations like Light Grow/Fade, Pulse or Spin-In/Out. These will make the text appear as if its being brought in gently and gracefully without drawing too much attention away from the rest of the design.
On the other hand, if you want your animated text to be noticeable and create impact with viewers, go for one of our more dramatic animations such as Expand In/Out or Drop In/Out. These will make the text stand out more by having it quickly enter and exit the canvas in big sweeping motions.
Canva also has fun animations like Pop Up Colorful Fadeor Explosive Bounce that add a cool factor to your designs by animating the text in various ways — adding color changes or bouncing up and down in an unpredictable sequence — that activate elements throughout your frame without ever getting too distracting.
Choose an animation style that best depicts the personality of your design while enhancing its overall effect!
Customize the Animation
Animating text in the Canva editor is a great way to make your design stand out. To customize your animation, you’ll need to access the Animate tab on the Canva editor. This tab includes several options for customizing the animation of your text elements.
You can control the duration and timing of each element as well as selecting from a range of techniques to add motion, such as fading, bouncing or panning from side-to-side. The Animate tab also allows you to insert more text elements and adjust their fonts. With this tool, you can even choose from several different animation styles including classic and modern. Finally, you can preview your animation with a single click before saving it in Canva’s library for future use.
Best Practices for Animating Text in Canva
Animating text in Canva allows you to create a visually stunning and engaging presentation. It’s easy to do and can help you make a memorable impact on your audience. Let’s go through some of the best practices for animating text in Canva so that you can create a professional-looking presentation.
Use Appropriate Fonts
When it comes to animating text in Canva, one of the most important things you need to consider is the font you use. Some fonts can be more difficult to read when animated and may make your animation less effective.
Using appropriate fonts that are neither too large nor too small can help ensure your text will be legible throughout the animation. Additionally, if you want to add a personal touch or style to your project, choose a font that will aesthetically complement your creativity and bring out the desired effect. Notably, handwriting fonts are ideal for expressing certain emotions such as humor or friendliness.
When animating text with Canva, also make sure to consider letter spacing and line height, as these can drastically affect how viewers perceive the animation. Letter spacing refers to extra spaces between letters in a sentence and adjusting this setting can play with how quickly people read words as they appear or disappear onscreen. Similarly, giving appropriate line heights can add breaks which give viewers time to take in information before they move onto the next element of animation. With all these small considerations taken into account designing animating text becomes much more efficient and enjoyable!
Avoid Over-Animating
When animating text in Canva, it’s important to remember to avoid over-animating. Too much animation can quickly become overwhelming and cause the user experience to suffer. Adding subtle transitions between each frame and keeping the animations simple will help keep everything looking professional and maintain a smooth experience while users navigate your page or presentation.
One way to avoid over-animating is to limit yourself to three frames. This number gives you enough flexibility while maintaining a streamlined effect overall. You should also pay attention to the timing of each frame so that it’s not too slow or too fast for your audience.
Another thing you can do is set a keyframe for each animation, which allows you to better control how the animation should look in each state (from start to end). For example, specify how many frames should be used in the transition from one keyframe to another, the duration of those frames, and what type of motion effects need to be applied during that time. This will help eliminate any jittery motion effects and make sure your animations appear smooth and natural throughout playback.

Use Animations to Enhance Your Design
Animations can be used to enhance the design of your Canva creations. Whether it’s moving text in an eye-catching way, or animating icons to add movement, animations can be used to draw attention and keep your audience engaged.
The Animated Text feature is a quick and easy way to add movement and voice to your design. It’s simple enough for novice users but offers plenty of professional options for advanced users. To create an animated text element, follow the steps below:
1. Select the Text tab in the editor.
2. Type out your desired message in the text editor window that appears at the top of the screen.
3. Select which animation you would like applied to your text from the drop-down animation menu on the right-hand side of the screen (Full Spin, Float Upwards and Zoom In/Out are some common options).
4. Adjust any other parameters such as duration or repetition if needed by using their respective slid bars on screen until satisfied with results (can also use menu items This Animation or Choose Again).
5. Select Preview at anytime to test out animations before committing them, or choose Done when finished for more advanced editing options such as adding voiceover recordings or additional layers/choosing different backgrounds etc…
6. Click Save & Share when done so others can view your unique creation!
With these steps in mind, you’ll be able to create amazing designs that take advantage of Animations from Canva!
Conclusion
Making animated text in Canva is a great way to bring your visualisation projects to life and leave a lasting impression on your audience. While it can take some practice before you master this feature, the end result will be worth it. Your animations will give an added level of engagement and creativity that will put your work at the top of its class.
If you want to further sharpen your ability to animate typography, practice and experimentation are key, plus reading up on tips from those more experienced so you can develop several ways of making dynamic images inspired by the movement of type.
Finally, utilizing animated text in Canva can be used for a variety of projects ranging from presentations to social media graphics, drawing attention to important information. By following these steps and mastering the useful tools available in Canvas, you’ll be able to quickly learn how to create stunning typographic animations in no time!


More Stories
Future Tech Sunglasses: Are We Ready for the Next Vision?
Future Food Tech San Francisco: What’s Cooking in the Innovation Kitchen?
Fortnite Tech Future Pack: Here’s What We’re Excited About